
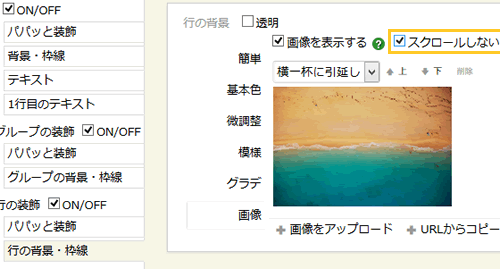
Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program
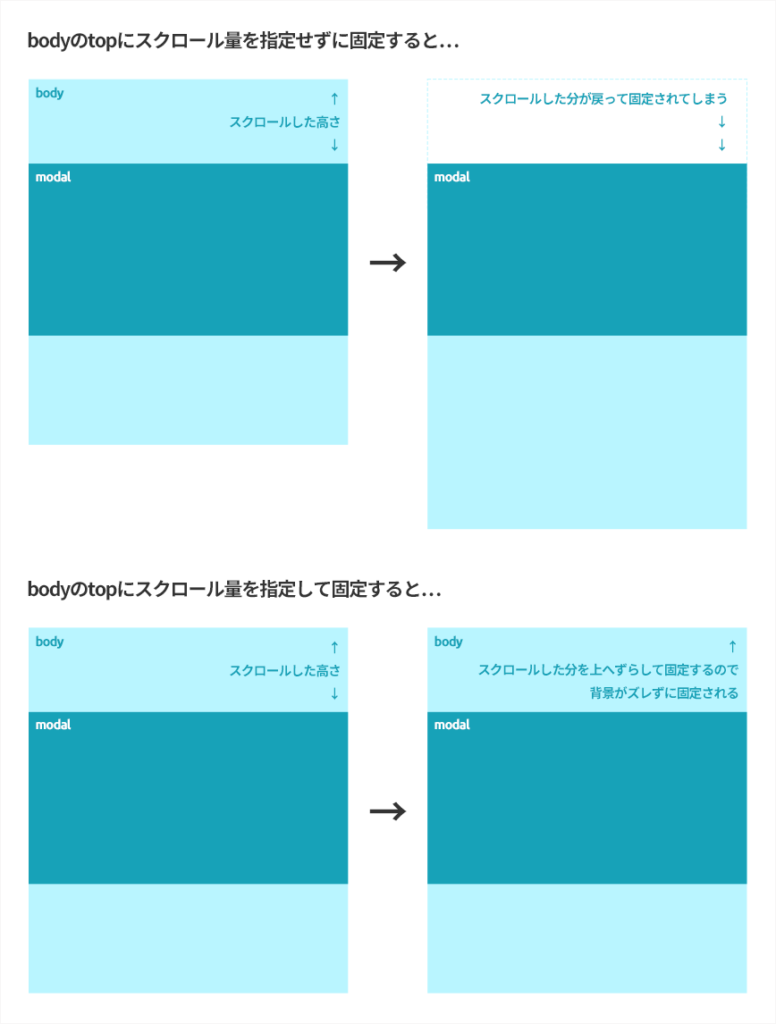
次に、スクロールを固定する処理を実装します。 具体的には以下の処理をほどこします。 body要素をposition fixed;で固定する; 背景画像が固定されスクロールしないように設定します。 「backgroundsize cover;」 で画面いっぱいに画像を表示させます。 スクロールを行うことで「height 100%」要素の下に配置されていた「area」クラスが上にスクロールされます。 パララックス サンプル2
背景 スクロール ずらす
背景 スクロール ずらす- あとは適用させたいhtml要素に rellax クラスを適用させるだけです。 demohtml //この要素がパララックスとして適用される 他の要素よりも速く動いてほしいときは datarellaxspeed 属性を0以上にします。 反対に他の要素よりも遅く動いてほしい場合は datarellaxspeed 属性を0以下にします。 demohtml メインメニューにないものも多いので、とりあえず右クリックしておいて損はありません。 そこそこキーボードに対応しているので、リスト表示などはカーソルキー (およびhome・end、scrollup・scrolldown)で移動して ↩ や space を押すと、わりとなにか起きます。 例えば音声を選択する場合はspaceで再生できます。 プラグインの ON/OFF は選択後 spaceで可能です

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ
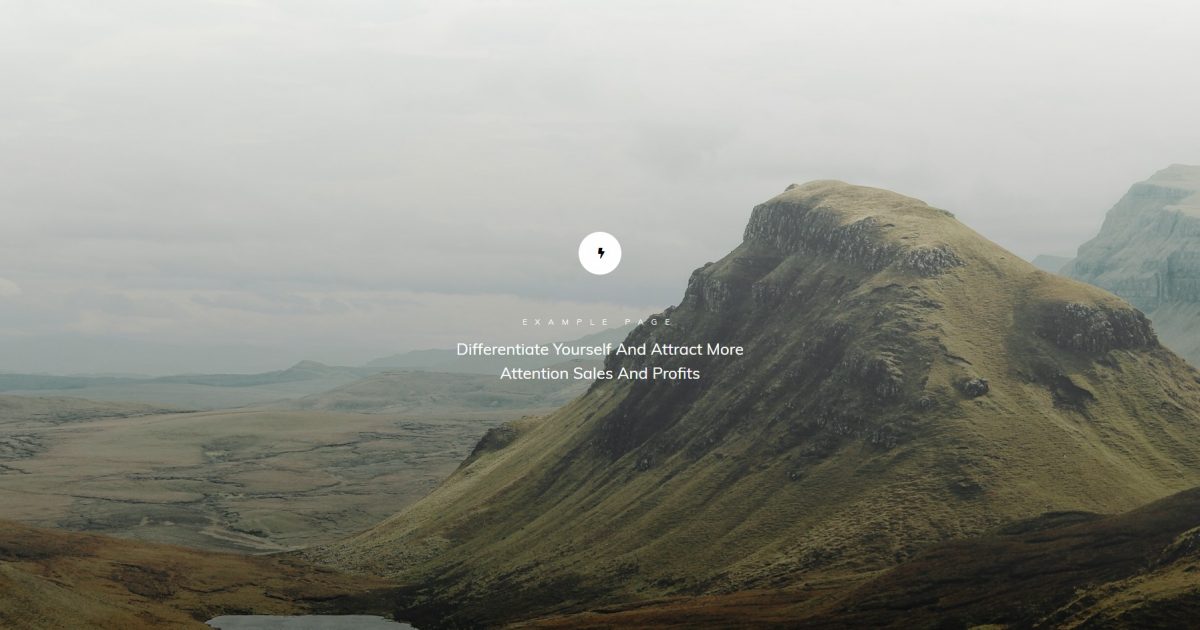
それと、iOS など backgroundattachment fixed が効かないブラウザもあるので、その対応もしたい場合は、 backgroundposition プロパティで動かすのではなく、背景用の を作るなどして position fixed を指定した上で top プロパティで動かしましょう。 css backgroundlayer { position fixed; 視差とは、サイトを構成するパーツごとのスクロールスピードをずらすスクロール効果のことを言います。 パララックスを使うことで、いつもと違う印象をユーザーに与えることができますよ。 jQuery背景画像をパララックスさせる方法 完成形はこちら。 Pocket 最近よく見るWEBデザインで1カラムで背景画像や背景色をドーンと配置し、コンテンツ要素ごとに背景の画像や色がスクロールで切り替わるデザイン。 スタートアップ系の会社や新しいサービスや商品のLPなどでよく使用されているかと思います。 そこで今回は、そんな固定した背景をスクロールして別の画像や要素に切り替えるFixed Backgrounds CSSをご
スクロールすると下左右から出現してくる 左右に画像と文字を配置して、交互に見せるよく見る感じのデザインですね! 少し、要素を減らしてシンプルにしてみましょう。 良い感じですね! 今回の記事ではこの「ふわっと出現」をマスターしていきましょう。画像をダウンロード 背景 スクロール ずらす 背景 スクロール ずらす 16/7/15 内部リンクのスクロール位置をずらす方法 現在、ヘッダー部分等、position fixed;にて固定したレイアウトの場合がよくあります。 その場合、内部リンクがあると、ヘッダー部分の縦幅分、スクロール位置を調整する 固定した div の背景を backgroundpositiony でスクロール量に合わせてずらすようにしてある 今回の例では、スクロールの量の1/の変化にしてある $(document)scroll(function() { $("#header")css({ "backgroundpositiony" ($(this)scrollTop()/) }) });
背景 スクロール ずらすのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 | ||
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 スクロール ずらす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
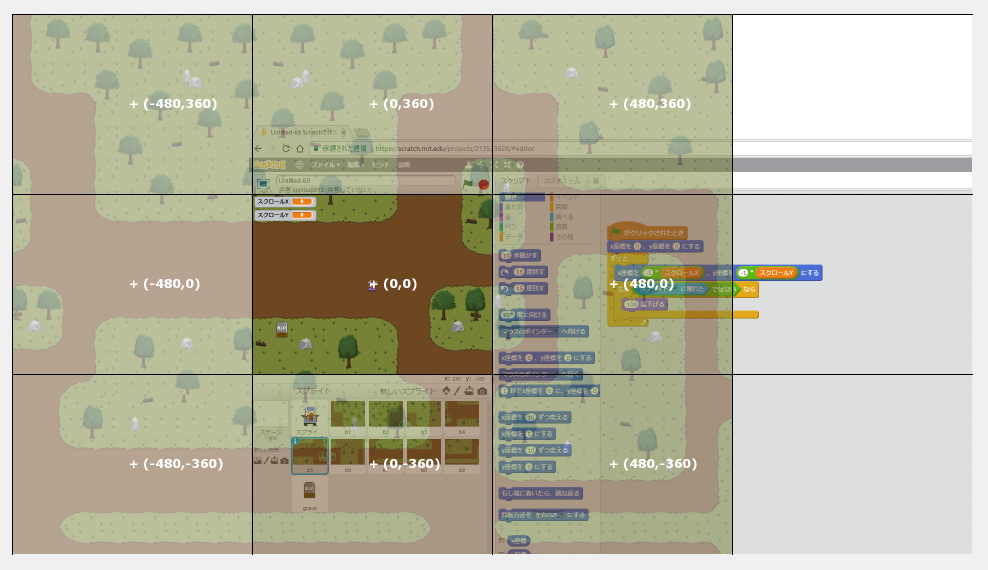
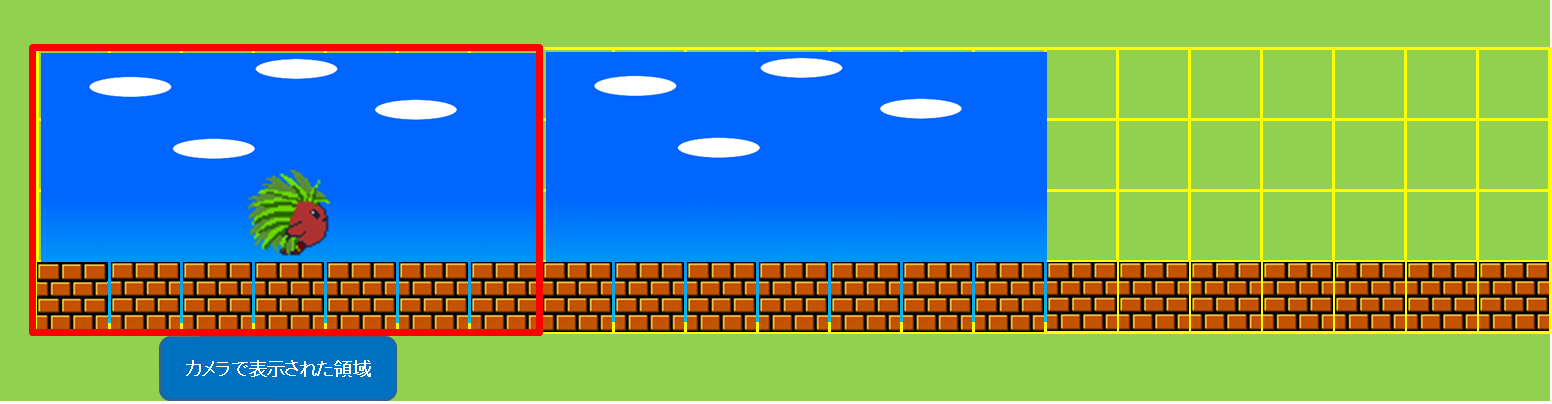
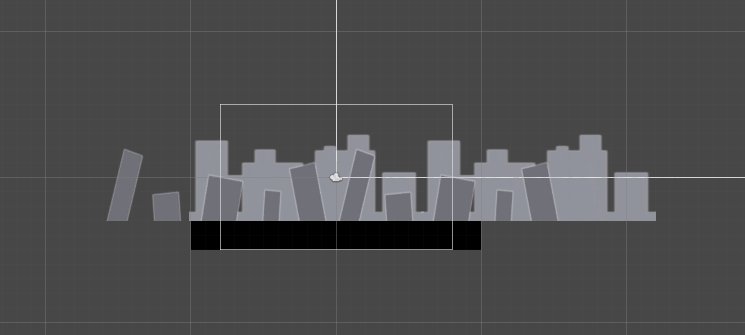
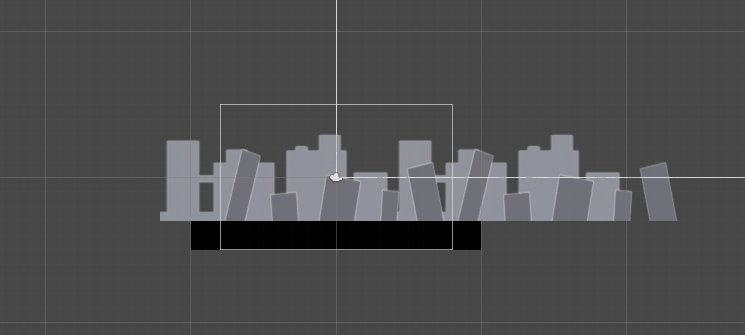
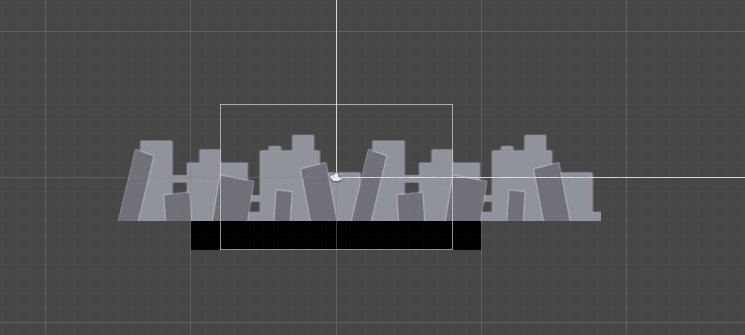
テクスチャの設定ができたら、Planeなどの3Dモデルにテクスチャとして貼り付けます。 次にテクスチャのuv座標を動かすシェーダスクリプトを作成します。 プロジェクトビューで右クリックし「Create」→「Shader」→「Standerd surface shader」を選択してください。 シェーダを次のように変更します。 Shader "Custom/scroll" { Properties { _Color ( "Color", Color) = ( 1, 1, 正確に言うとスクロールではないのですが・・・・、「スクロールしているように見える」テクニックです。 それは、スプライトをクローンさせて動かすことで背景が動いているように見える方法です。 下の図のように、ビルや木のスプライトをクローンさせて自動的に右から左へ動かすことで、鳥がどんどん前に進んでいるように見せています。 ビルのプログラムはこのようになっ
Incoming Term: 背景 スクロール ずらす,




0 件のコメント:
コメントを投稿